关于valine和yilia提高加载速度的方法
在搭建完yilia主题以后,加载速度异常缓慢。
因此我们有必要通过开发人员工具进行一轮分析。

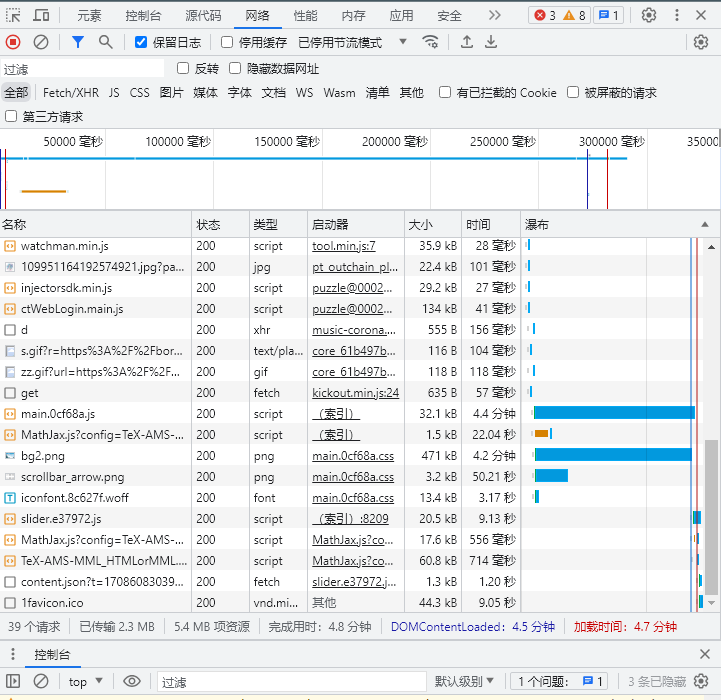
这是一篇带有图片的文章的加载速度,居然高达4.7分钟,严重影响了文章的阅读感受。

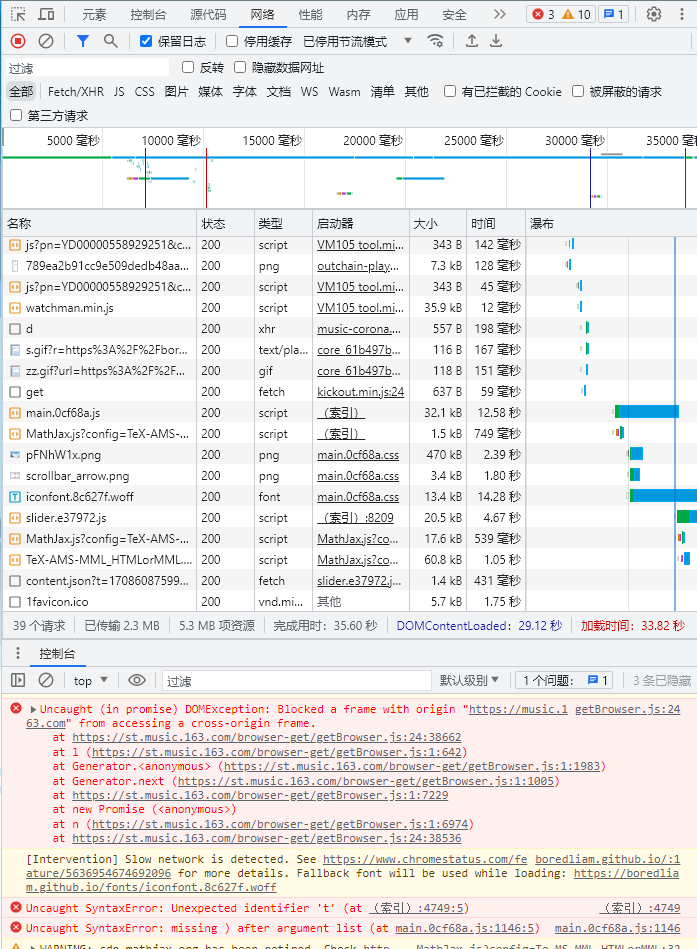
这是主页的加载速度,在只有少量背景图片的情况下,仍然使用了半分钟。
那么如何改进加载速度呢?
禁用litten:9005
这个项目是yilia作者收集客户端信息用的。
但是由于yilia作者已经不再维护本主题,所以请求是404失败的。
因此我们可以禁用这个服务,加快网站加载。
解决方法
在themes\yilia\source\main.0cf68a.js文件中找到192:function(e,t,n){},这一函数,将大括号内的内容全部删除,即可禁止调用此函数方法。
加快valine速度
除了littenme的服务,还有leancloud的加载拖慢了速度。
用到leancloud的服务有很多,例如valine,单篇文章浏览量等。
当初在默认设置leancloud时,我们采用的是官方的标准js,因此速度缓慢。
所以我们可以设置CDN加速,使用加速后的文件。
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
解决方法
打开,将其中的themes/yilia/layout/_partial/post/valine.ejs文件前三行的script标签的内容更改。
这里推荐valine (v1.5.1) - A fast, simple & powerful comment system. | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
选择其中的任何一个,顺便把上面的也修改一下(原始的似乎已经404了)。
把第二和第三行的代码换成下面这个:
1 | |
效果


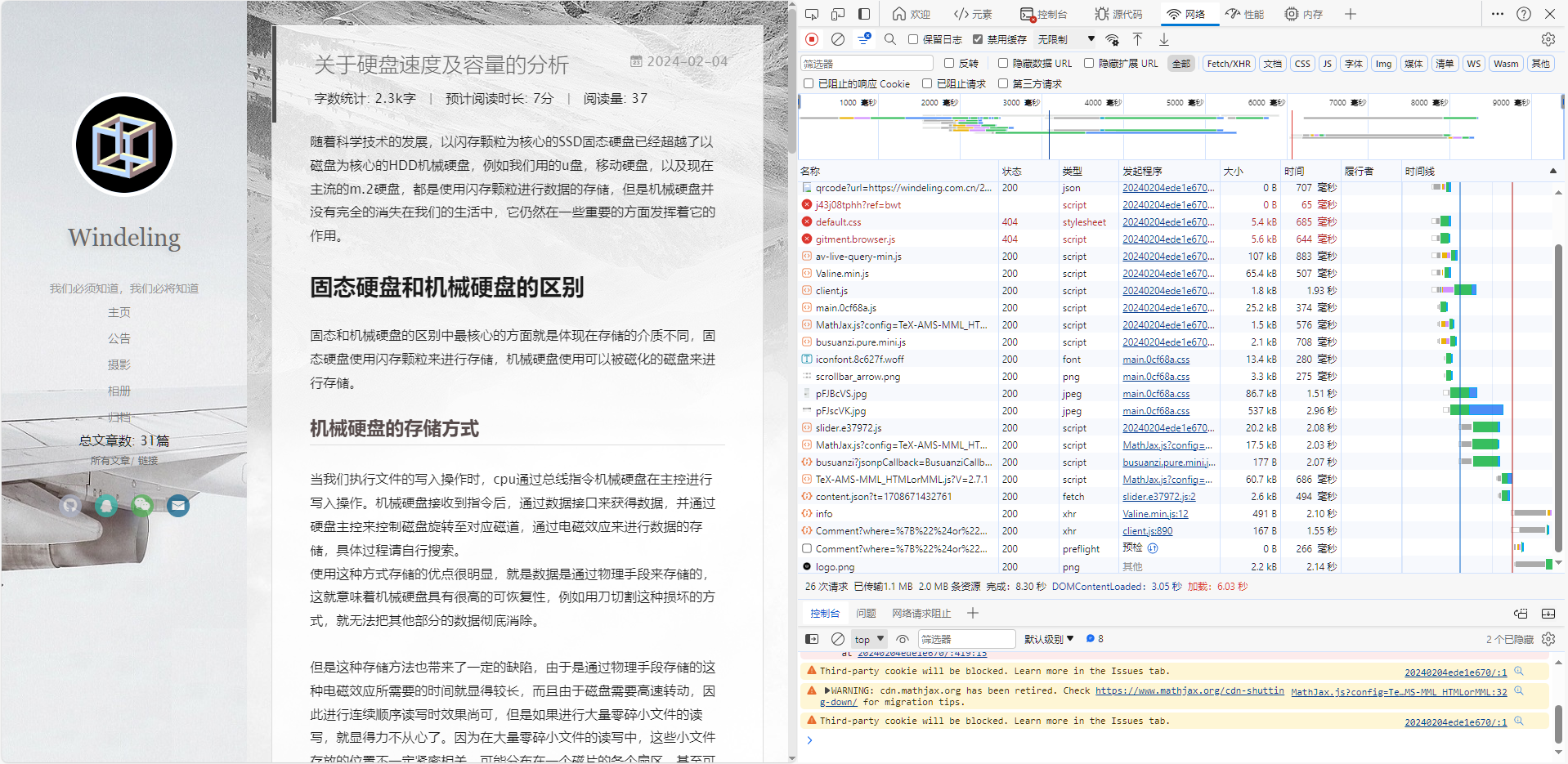
使用valine的应该都知道,6.03秒已经很快了,并且这个速度在全部设备同步。
由于本人设备较多,有一些奇奇怪怪的设备,例如手表,学习平板,这些设备的加载速度极慢,甚至要到1分钟或者超时,换上这个CDN地址后,每台设备基本都是秒开评论区。
图片加载
由第一幅图可以看出,在有图片的文章中,加载速度仍然很慢,这里有两个方案:
使用全站CDN
通过valine的例子我们可以了解到,CDN可以有效加快内容访问速度。
上例的CDN只应用到了valine的文件,如果想要让全站都加速,那么就需要使用全站CDN的云服务。
云服务价格根据使用量来计算,一般一年不会超过5元(微小流量)
不过使用CDN会导致内容更新有一定延迟,具体根据各云服务商的情况。
使用图床
这是最简单的方法了,缺点是更改麻烦,速度中等,并且不利于长期发展。
因为大多数图床都会有数量限制,到某一天要么付费要么开设新账号,非常不利于管理。
使用简书或者知乎
这是一个好方法,既可以推广你的文章,又可以有快捷的图片URL。
但CSDN有防盗链,不适合作为图床。