关于yilia背景图片畸变问题及恒定显示解决方案
Bug
这个bug在版本2.4.2之前一直没有成功解决,上了CSDN和知乎去询问,都没有得到满意的结果。
最后,我们决定自己研发出路。
描述
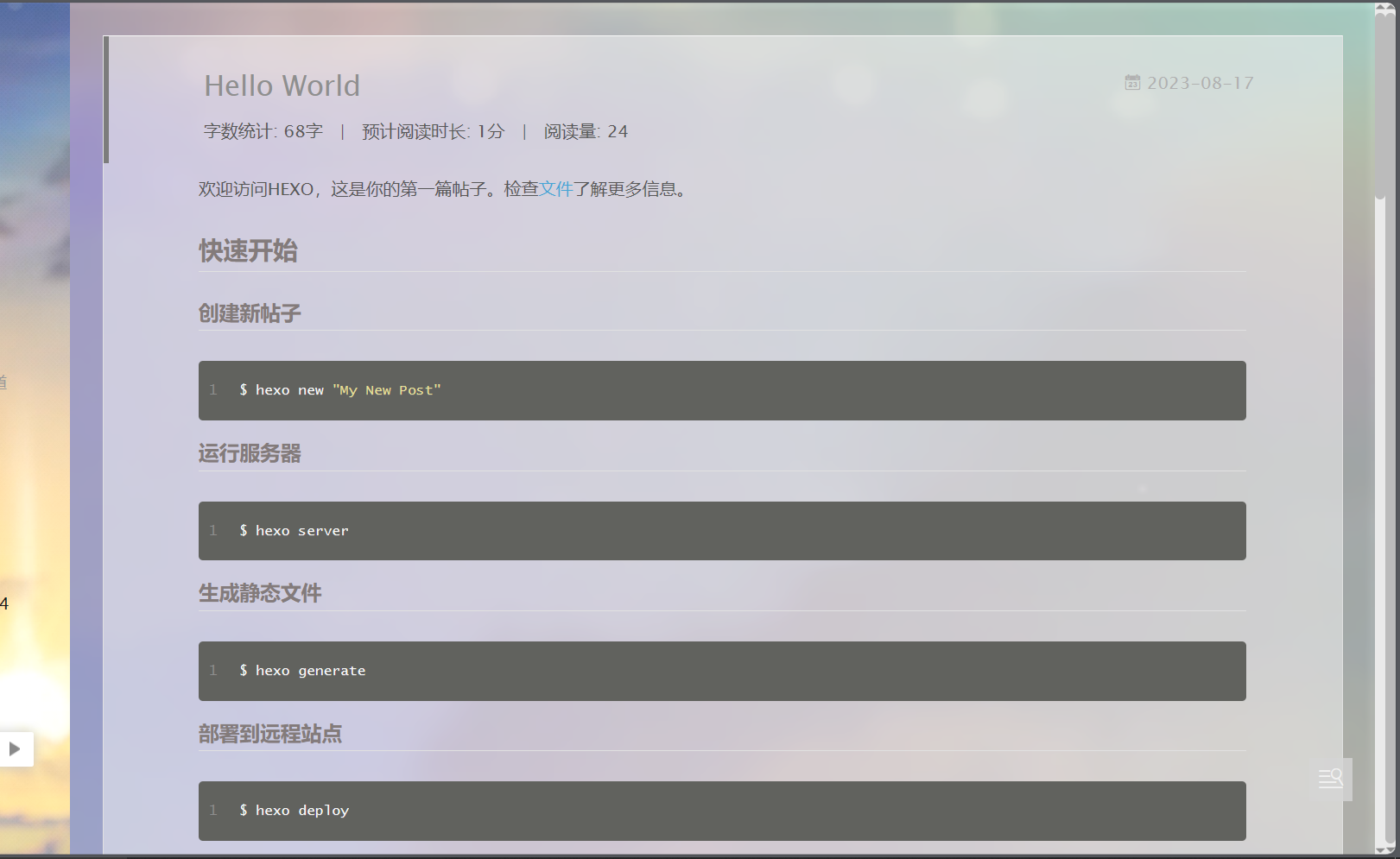
以前也是尝试过使用关于yilia背景图片畸变问题及恒定显示解决方案。如果文字区域较小,是能够正常显示的。效果和现在的表现一样。
但是随着文章的增多,以及区域的拉长,图片开始越来越畸变。

可以明显的看到图片已经向左移动了。
这个问题在电脑端没有影响很严重。毕竟如果这么看着的话也挺好看的。
但是我们住图片右上角有一块青色。如果在手机端浏览的话,就会导致青色成为主颜色。会使灰色的文字很难辨认。
解决
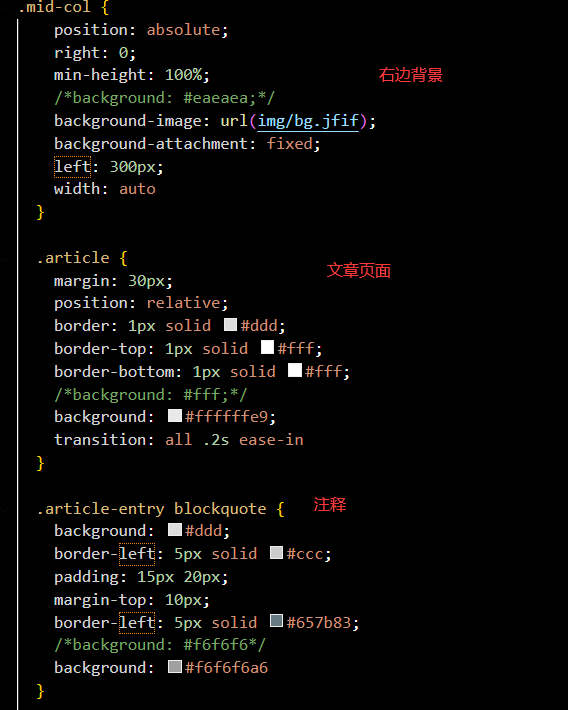
进行复位后,决定从CSS入手
目前实测成功的代码如下:

URL替换成你想要的图片,这样就可以固定住图片了,而不是图片随着文章长度拉伸。
注意:在使用这个方法以后,如果你想给背景添加动画,那么不能使用弹出这种方式,否则背景就会开始循环覆盖来填充页面。
关于yilia背景图片畸变问题及恒定显示解决方案
https://blog.windeling.com/202308267350/