valine评论系统搭建踩坑总结
前言
终于写完评论功能了,做得很不容易,因为网上的教程五花八门,代码也不一样。
在搭建这个评论系统的时候,还是踩了很多坑的,在这里总结一下。
坑
第一个坑

这个是代码模版,如果直接复制到文件尾部的话会导致报错,原因是
1 | |
我们去查看一下错误代码对照表(或者翻译)
得到

但问题的难点在于这个代码也是正确的,所以我猜想不能插到尾部,但是这是最保险的办法。
所以我们使用编程中的大招:尾部添加法
在尾部添加一个Java的结束符。
1 | |
就可以解决问题
第二个坑
接下来到最难的:Leancloud
因为: Leancloud改版了!
应用API的部分还算正常,但是到了部署和配置的问题就大了

上图是文章里面的介绍模版。

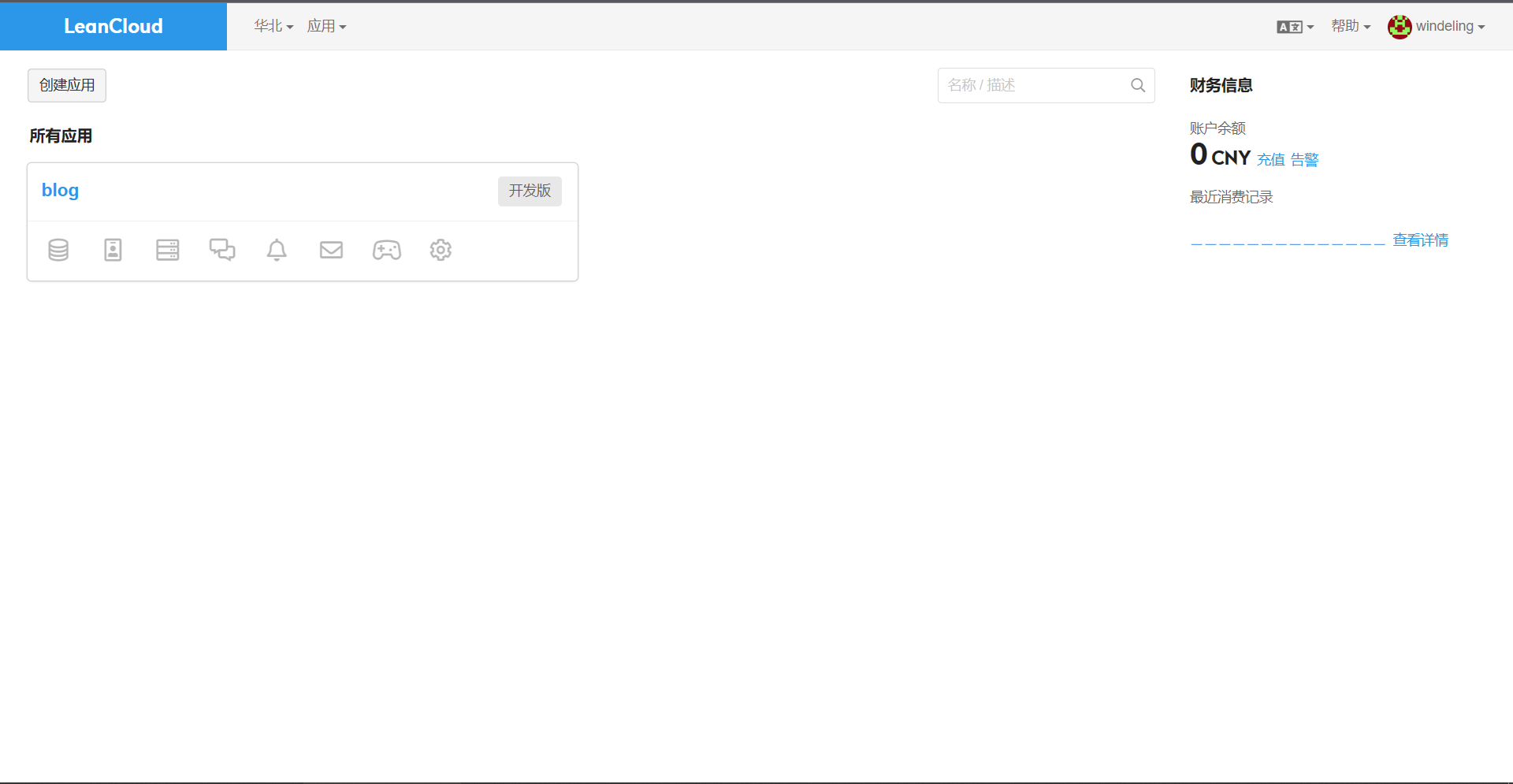
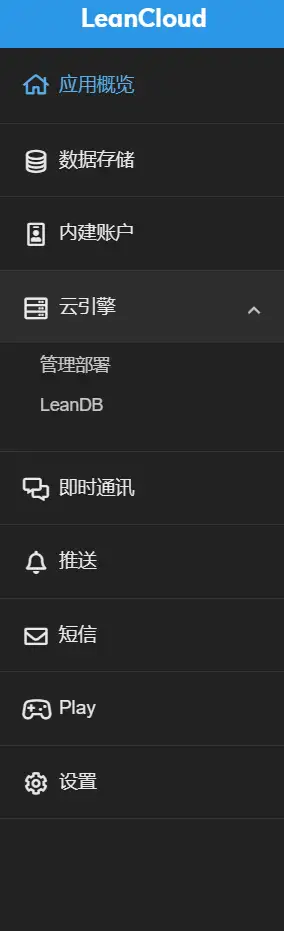
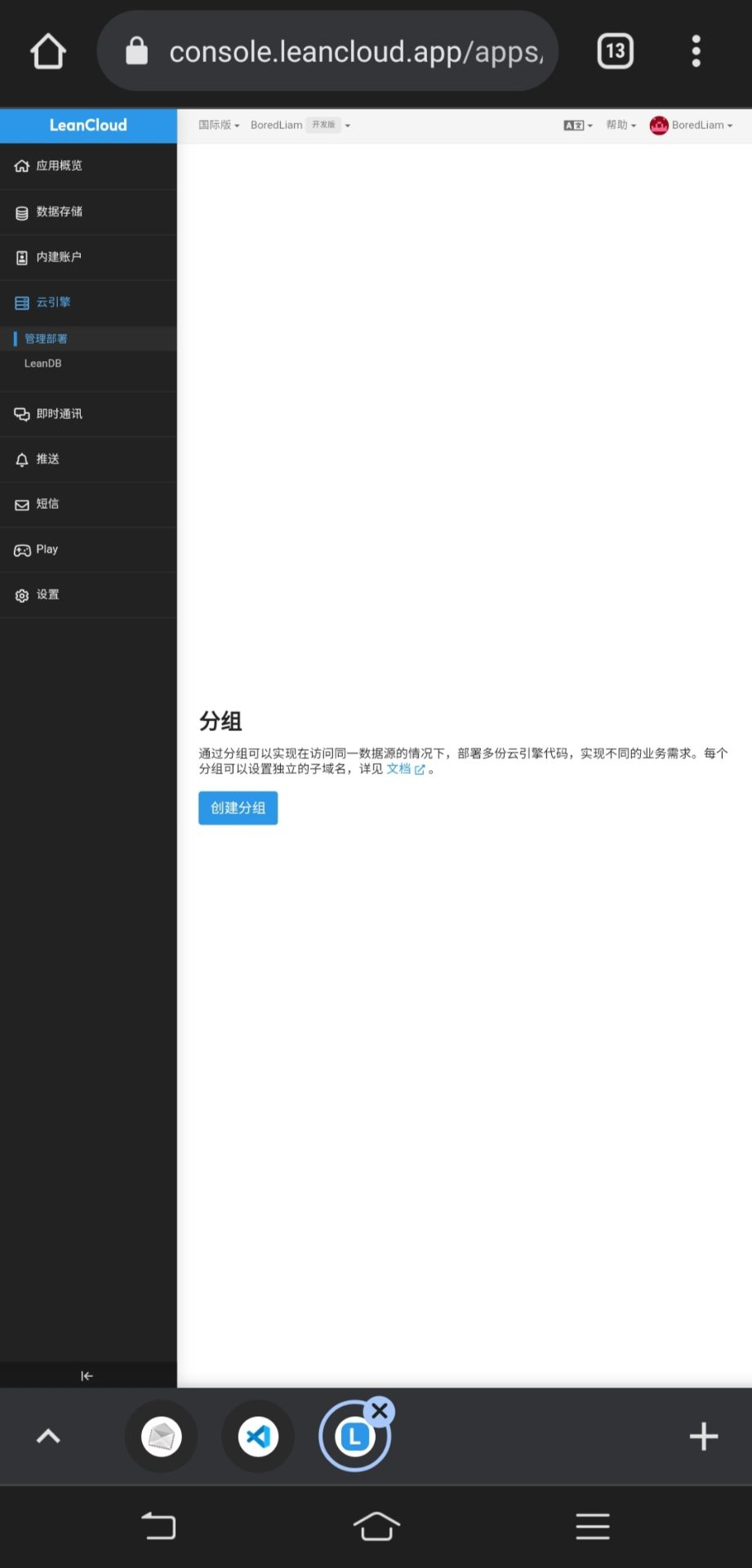
这个是现在(2023.08.21)的UI设计界面
有些教程会建立应用,然后就会发现:

这一点也不一样啊
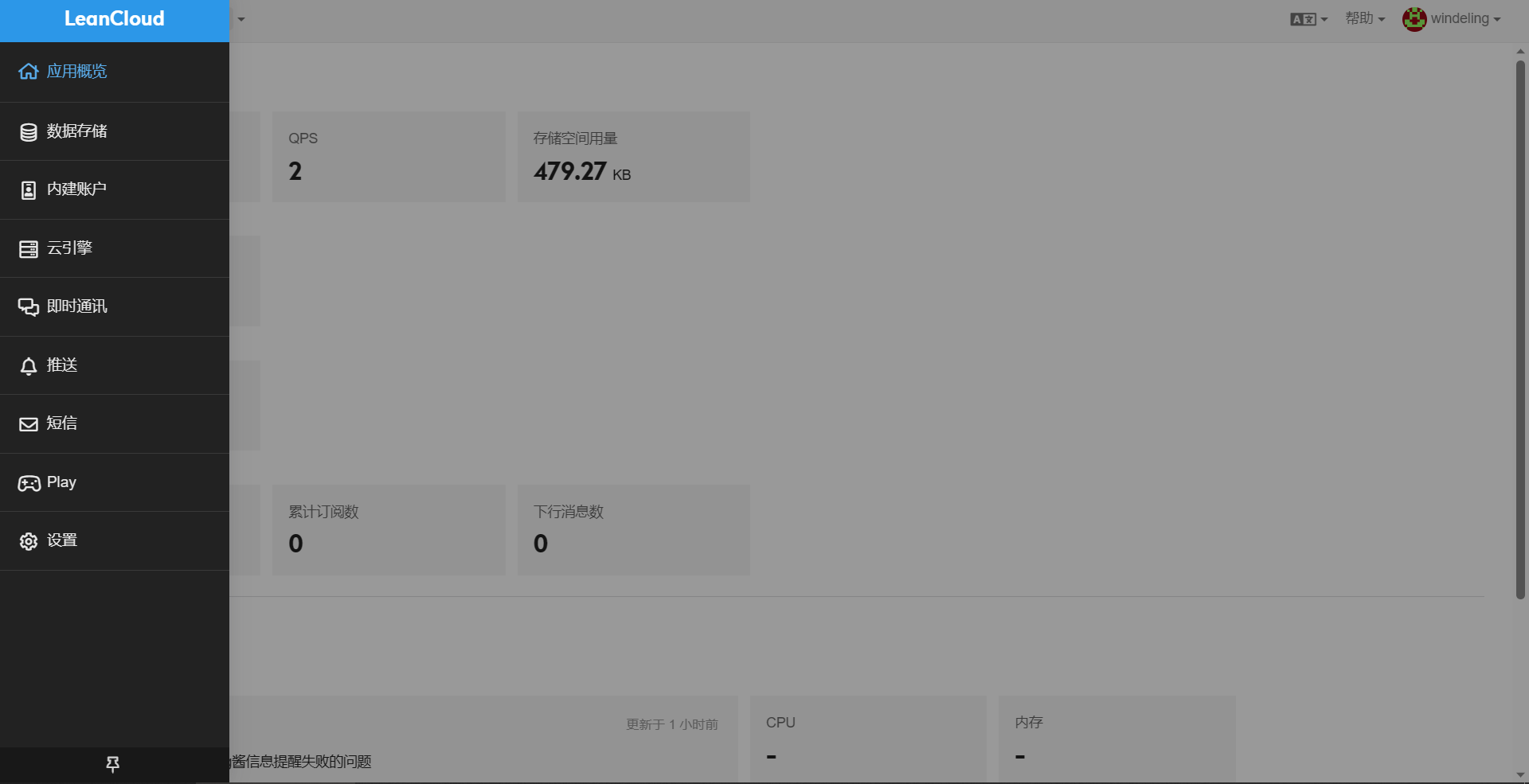
而且云引擎的部分全部重新设计

原来的云引擎里面直接有设置
但是现在就剩一个「部署」和一个DB
根据以前的经验,我们肯定去部署瞧一瞧

这时候就要创建一个分组
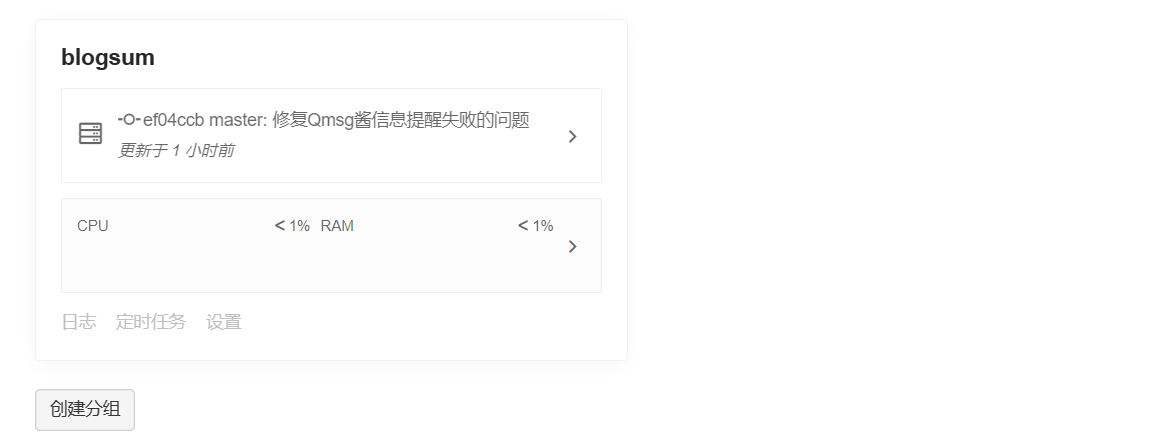
然后要新建一个「类」

有了这个类后就好办多了
就有了一个实例

第三个坑
在搭建完评论区后,有时候需要关闭评论区。
但是默认关闭的方法是禁止提交,还要花时间加载评论区。
因此可以修改代码,使得当comments: false时不加载评论区。
修改文件:themes\yilia\layout\_partial\article.ejs
将下图红框中的代码添加,一个很简单的与逻辑和属性方法。
可以通过搜索
theme.va快速找到代码。
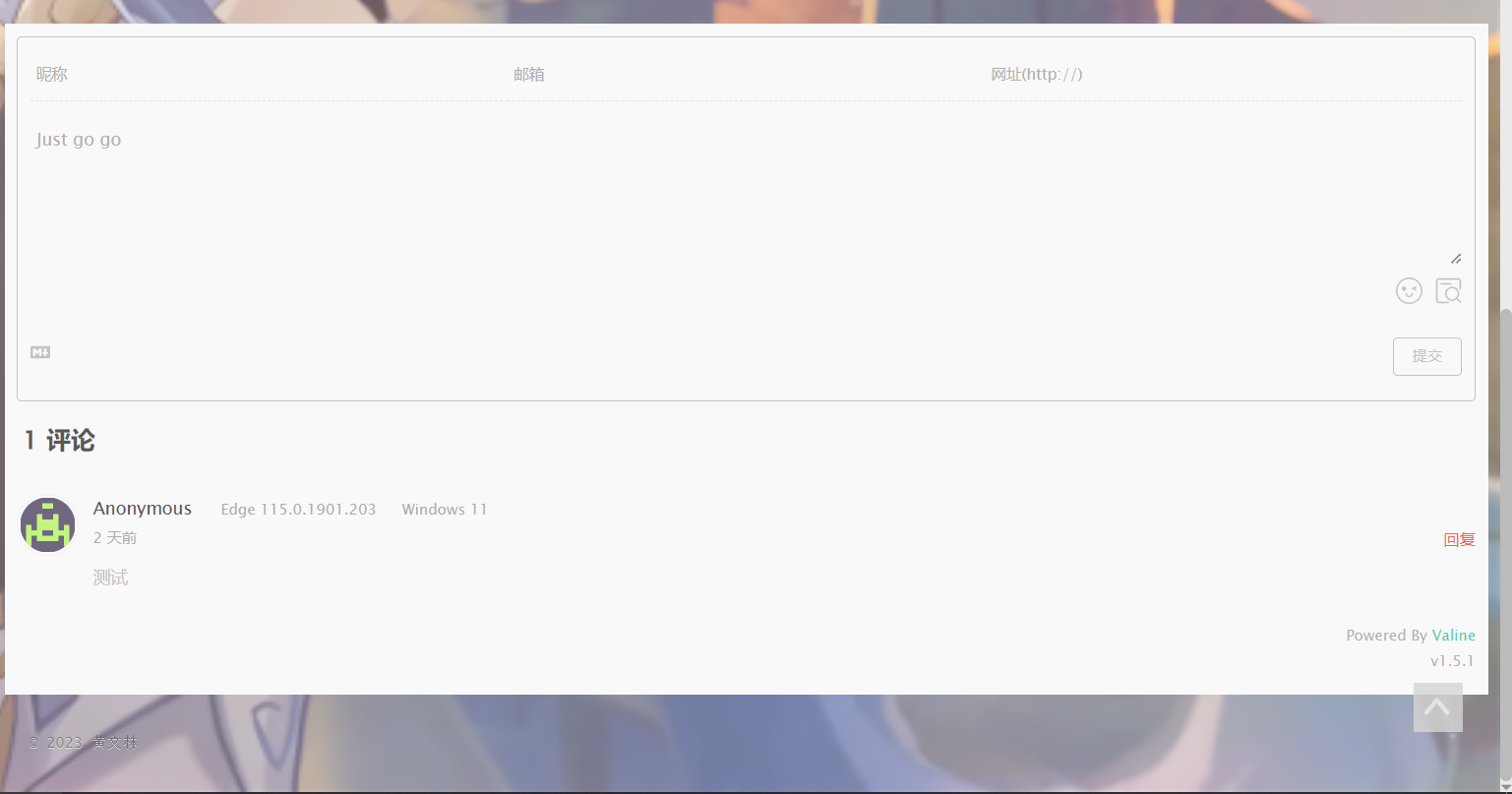
成果

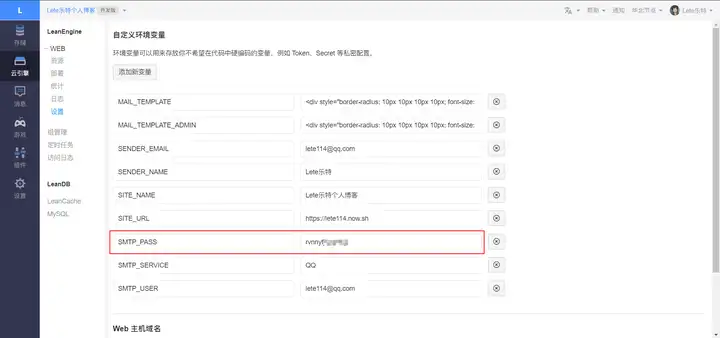
原始样子就是这样,也可以在「自定义环境变量」里修改主题
valine评论系统搭建踩坑总结
https://blog.windeling.com/2023082063719/